生命周期钩子
每个 Vue 组件实例在创建时都会经历一系列初始化步骤 - 例如,它需要设置数据观察、编译模板、将实例挂载到 DOM 上,以及当数据变化时更新 DOM。在这个过程中,它也会运行称为生命周期钩子的函数,使用户有机会在特定阶段添加自己的代码。
注册生命周期钩子
例如,onMounted 钩子可以用于在组件完成初始渲染并创建了 DOM 节点后运行代码
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>还有其他在实例生命周期不同阶段被调用的钩子,其中最常用的是 onMounted, onUpdated, 和 onUnmounted.
在调用 onMounted 时,Vue 自动将注册的回调函数与当前活动组件实例关联起来。这要求这些钩子在组件设置期间 同步 注册。例如,不要这样做
js
setTimeout(() => {
onMounted(() => {
// this won't work.
})
}, 100)请注意,这并不意味着调用必须放置在 setup() 或 <script setup> 的词法内部。只要调用堆栈是同步的并且源自 setup() 内部,就可以在外部函数中调用 onMounted()。
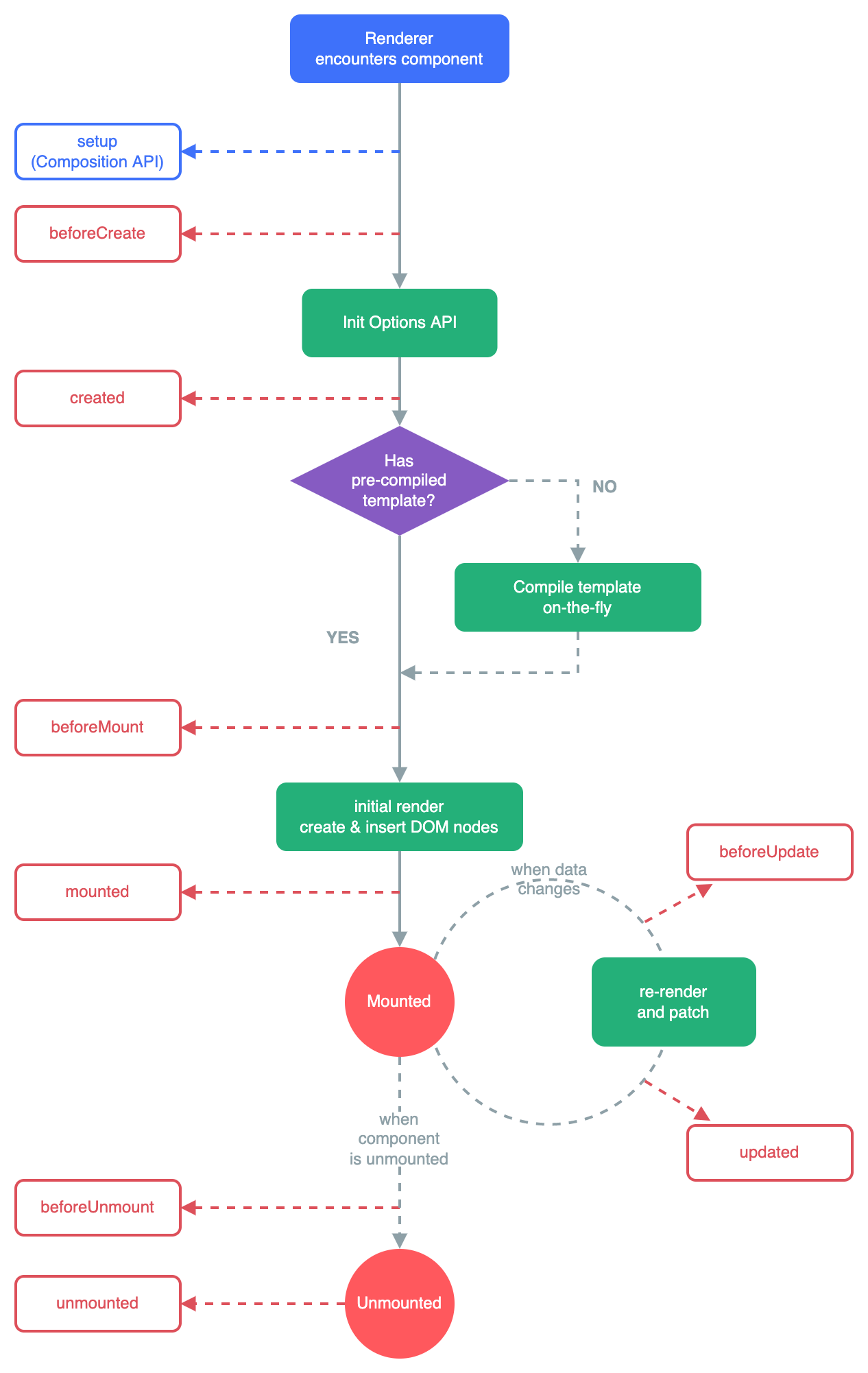
生命周期图
以下是实例生命周期的图示。您现在不需要完全理解所有正在发生的事情,但随着您学习和构建更多内容,它将是一个有用的参考。

请查阅 生命周期钩子API参考 以获取所有生命周期钩子及其相应用例的详细信息。