无障碍访问
网络无障碍(也称为 a11y)是指创建可供任何人使用的网站——无论是残疾人、缓慢的网络连接、过时或损坏的硬件,还是处于不利环境中的用户。例如,为视频添加字幕将帮助您的聋人和听力受损用户以及那些在嘈杂环境中且听不到手机的用户。同样,确保您的文本对比度不要太低将帮助您的低视力用户和那些在明亮的阳光下使用手机的用户。
准备开始但不确定从哪里入手?
查看由 万维网联盟(W3C)提供的网络无障碍规划和管理工作指南
跳转链接
您应在每个页面的顶部添加一个直接跳转到主要内容区域的链接,以便用户可以跳过在多个网页上重复的内容。
通常这会在 App.vue 的顶部完成,因为它将是您所有页面上的第一个可聚焦元素
模板
<ul class="skip-links">
<li>
<a href="#main" ref="skipLink" class="skip-link">Skip to main content</a>
</li>
</ul>要隐藏链接除非它被聚焦,您可以添加以下样式
css
.skip-link {
white-space: nowrap;
margin: 1em auto;
top: 0;
position: fixed;
left: 50%;
margin-left: -72px;
opacity: 0;
}
.skip-link:focus {
opacity: 1;
background-color: white;
padding: 0.5em;
border: 1px solid black;
}一旦用户更改路由,将焦点返回到跳转链接。这可以通过对跳转链接的模板 ref 调用 focus 来实现(假设使用 vue-router)
vue
<script setup>
import { ref, watch } from 'vue'
import { useRoute } from 'vue-router'
const route = useRoute()
const skipLink = ref()
watch(
() => route.path,
() => {
skipLink.value.focus()
}
)
</script>内容结构
无障碍性最重要的部分之一是确保设计可以支持可访问的实现。设计不仅应考虑颜色对比度、字体选择、文本大小和语言,还应考虑应用程序中内容的结构。
标题
用户可以通过标题导航应用程序。为应用程序的每个部分添加描述性标题可以更轻松地预测每个部分的内容。在标题方面,有一些推荐的辅助功能实践
- 嵌套标题在其排名顺序中:
<h1>-<h6> - 不要在部分内跳过标题
- 请使用实际的标题标签而不是通过样式来设置文本的标题外观
模板
<main role="main" aria-labelledby="main-title">
<h1 id="main-title">Main title</h1>
<section aria-labelledby="section-title-1">
<h2 id="section-title-1"> Section Title </h2>
<h3>Section Subtitle</h3>
<!-- Content -->
</section>
<section aria-labelledby="section-title-2">
<h2 id="section-title-2"> Section Title </h2>
<h3>Section Subtitle</h3>
<!-- Content -->
<h3>Section Subtitle</h3>
<!-- Content -->
</section>
</main>地标
地标 提供了对应用程序内部部分的程序性访问。依赖辅助技术的用户可以导航到应用程序的每个部分并跳过内容。您可以使用 ARIA 角色 来帮助实现这一点。
| HTML | ARIA 角色 | 地标用途 |
|---|---|---|
| header | role="banner" | 主要标题:页面的标题 |
| nav | role="navigation" | 用于在文档或相关文档中导航的链接集合 |
| main | role="main" | 文档的主要或中心内容。 |
| footer | role="contentinfo" | 关于父文档的信息:脚注/版权/隐私声明的链接 |
| aside | role="complementary" | 支持主要内容,但本身也是独立且有意义的。 |
| search | role="search" | 本节包含应用程序的搜索功能。 |
| form | role="form" | 与表单相关的元素集合 |
| section | role="region" | 相关内容,用户可能会想要导航到。必须为此元素提供标签。 |
语义表单
在创建表单时,您可以使用以下元素: <form>、<label>、<input>、<textarea> 和 <button>
标签通常放置在表单字段上方或左侧
模板
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<div v-for="item in formItems" :key="item.id" class="form-item">
<label :for="item.id">{{ item.label }}: </label>
<input
:type="item.type"
:id="item.id"
:name="item.id"
v-model="item.value"
/>
</div>
<button type="submit">Submit</button>
</form>注意您可以在表单元素上包含 autocomplete='on',它将应用到您表单中的所有输入。您也可以为每个输入设置不同的 自动完成属性值。
标签
为所有表单控件提供标签以描述其目的;链接 for 和 id
模板
<label for="name">Name: </label>
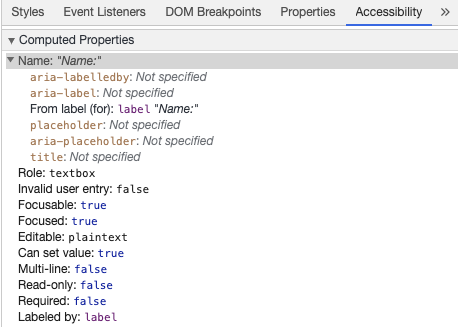
<input type="text" name="name" id="name" v-model="name" />如果您在 Chrome DevTools 中检查此元素并打开元素标签内的无障碍性标签,您将看到输入如何从标签获取名称

警告
尽管您可能已经看到标签像这样包裹输入字段
模板
<label>
Name:
<input type="text" name="name" id="name" v-model="name" />
</label>显式设置与 id 匹配的标签更受辅助技术的支持。
aria-label
您还可以使用 aria-label 给输入一个可访问的名称。
模板
<label for="name">Name: </label>
<input
type="text"
name="name"
id="name"
v-model="name"
:aria-label="nameLabel"
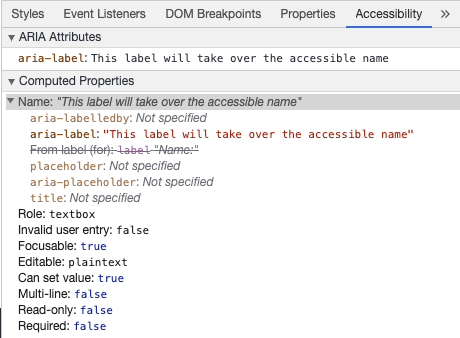
/>请随意在 Chrome DevTools 中检查此元素,以查看可访问名称如何更改

aria-labelledby
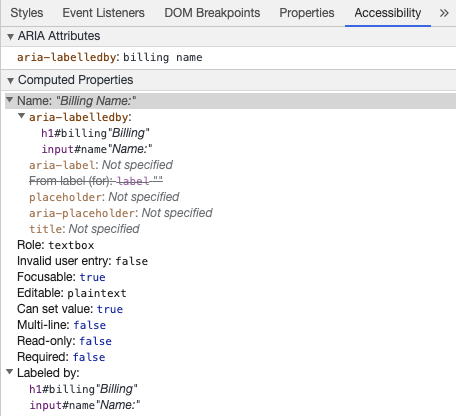
使用 aria-labelledby 与 aria-label 类似,但它在标签文本可见于屏幕时使用。它通过 id 与其他元素配对,您可以将多个 id 链接在一起
模板
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">Billing</h1>
<div class="form-item">
<label for="name">Name: </label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
/>
</div>
<button type="submit">Submit</button>
</form>
aria-describedby
aria-describedby 与 aria-labelledby 的使用方式相同,但提供了用户可能需要的附加信息的描述。这可以用来描述任何输入的准则
模板
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<h1 id="billing">Billing</h1>
<div class="form-item">
<label for="name">Full Name: </label>
<input
type="text"
name="name"
id="name"
v-model="name"
aria-labelledby="billing name"
aria-describedby="nameDescription"
/>
<p id="nameDescription">Please provide first and last name.</p>
</div>
<button type="submit">Submit</button>
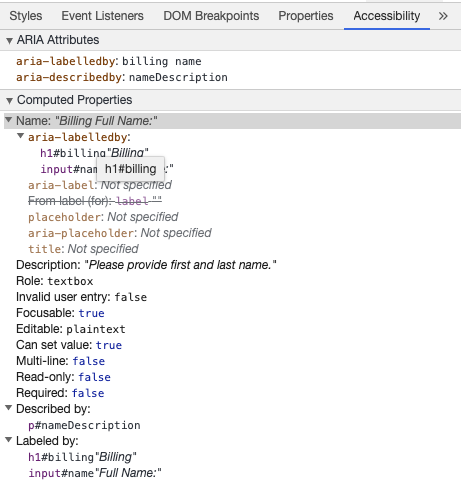
</form>您可以通过检查 Chrome DevTools 来查看描述

占位符
请避免使用占位符,因为它们可能会让许多用户感到困惑。
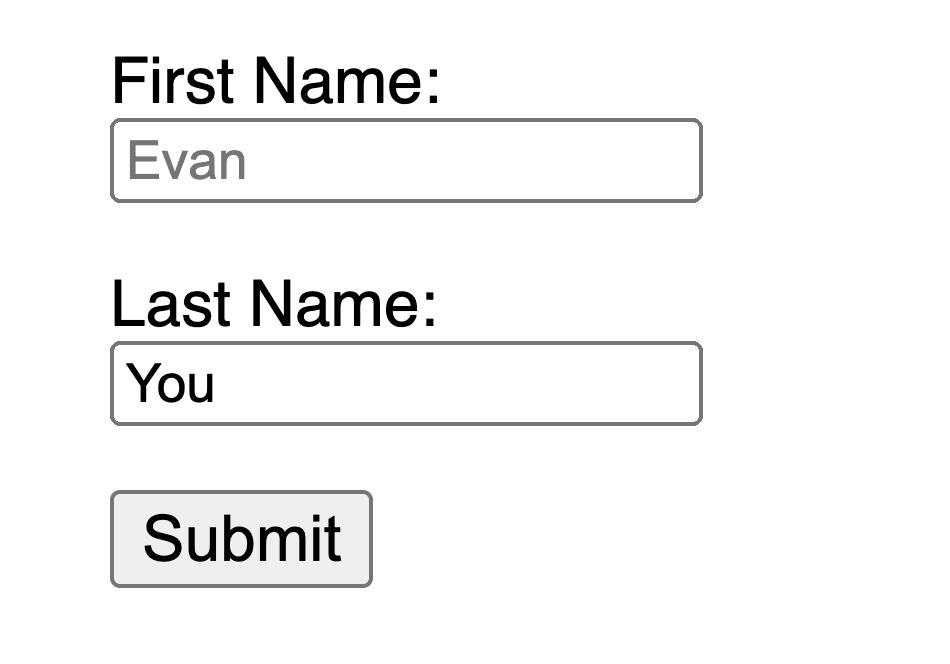
占位符的问题之一是它们默认不满足颜色对比度标准;修复颜色对比度会使占位符看起来像输入字段中的预填充数据。查看以下示例,您可以看到满足颜色对比度标准的姓氏占位符看起来像预填充数据

模板
<form
class="demo"
action="/dataCollectionLocation"
method="post"
autocomplete="on"
>
<div v-for="item in formItems" :key="item.id" class="form-item">
<label :for="item.id">{{ item.label }}: </label>
<input
type="text"
:id="item.id"
:name="item.id"
v-model="item.value"
:placeholder="item.placeholder"
/>
</div>
<button type="submit">Submit</button>
</form>css
/* https://w3schools.org.cn/howto/howto_css_placeholder.asp */
#lastName::placeholder {
/* Chrome, Firefox, Opera, Safari 10.1+ */
color: black;
opacity: 1; /* Firefox */
}
#lastName:-ms-input-placeholder {
/* Internet Explorer 10-11 */
color: black;
}
#lastName::-ms-input-placeholder {
/* Microsoft Edge */
color: black;
}最好在输入之外提供用户需要填写表单的所有信息。
说明
当为您的输入字段添加说明时,请确保正确地将其链接到输入。您可以在一个aria-labelledby中提供额外的说明并绑定多个id。这允许更灵活的设计。
模板
<fieldset>
<legend>Using aria-labelledby</legend>
<label id="date-label" for="date">Current Date: </label>
<input
type="date"
name="date"
id="date"
aria-labelledby="date-label date-instructions"
/>
<p id="date-instructions">MM/DD/YYYY</p>
</fieldset>或者,您可以使用aria-describedby将说明附加到输入上
模板
<fieldset>
<legend>Using aria-describedby</legend>
<label id="dob" for="dob">Date of Birth: </label>
<input type="date" name="dob" id="dob" aria-describedby="dob-instructions" />
<p id="dob-instructions">MM/DD/YYYY</p>
</fieldset>隐藏内容
通常不推荐视觉上隐藏标签,即使输入具有可访问的名称。然而,如果输入的功能可以通过周围内容理解,那么我们可以隐藏视觉标签。
让我们看看这个搜索字段
模板
<form role="search">
<label for="search" class="hidden-visually">Search: </label>
<input type="text" name="search" id="search" v-model="search" />
<button type="submit">Search</button>
</form>我们可以这样做,因为搜索按钮将帮助视觉用户识别输入字段的用途。
我们可以使用CSS来视觉上隐藏元素,但让辅助技术仍然可用
css
.hidden-visually {
position: absolute;
overflow: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
height: 1px;
width: 1px;
clip: rect(0 0 0 0);
clip-path: inset(100%);
}aria-hidden="true"
添加aria-hidden="true"将使元素从辅助技术中隐藏,但对其其他用户仍然视觉上可用。不要将其用于可聚焦元素,仅用于装饰性、重复或屏幕外的内容。
模板
<p>This is not hidden from screen readers.</p>
<p aria-hidden="true">This is hidden from screen readers.</p>按钮
当在表单中使用按钮时,您必须设置类型以防止提交表单。您还可以使用输入来创建按钮
模板
<form action="/dataCollectionLocation" method="post" autocomplete="on">
<!-- Buttons -->
<button type="button">Cancel</button>
<button type="submit">Submit</button>
<!-- Input buttons -->
<input type="button" value="Cancel" />
<input type="submit" value="Submit" />
</form>功能性图像
您可以使用这项技术来创建功能性图像。
输入字段
- 这些图像将作为表单上的提交类型按钮
模板<form role="search"> <label for="search" class="hidden-visually">Search: </label> <input type="text" name="search" id="search" v-model="search" /> <input type="image" class="btnImg" src="https://img.icons8.com/search" alt="Search" /> </form>图标
模板
<form role="search">
<label for="searchIcon" class="hidden-visually">Search: </label>
<input type="text" name="searchIcon" id="searchIcon" v-model="searchIcon" />
<button type="submit">
<i class="fas fa-search" aria-hidden="true"></i>
<span class="hidden-visually">Search</span>
</button>
</form>标准
万维网联盟(W3C)的Web可访问性倡议(WAI)为不同的组件开发Web可访问性标准
- 用户代理可访问性指南(UAAG)
- 网络浏览器和媒体播放器,包括辅助技术的某些方面
- 创作工具可访问性指南(ATAG)
- 创作工具
- 网络内容可访问性指南(WCAG)
- 网络内容 - 由开发人员、创作工具和可访问性评估工具使用
网络内容可访问性指南(WCAG)
WCAG 2.1 在 WCAG 2.0 的基础上进行了扩展,并通过解决网络的变化来实现新技术的实施。W3C 鼓励在开发或更新网络无障碍政策时使用 WCAG 的最新版本。
WCAG 2.1 四大主要指导原则(简称 POUR):
网络无障碍倡议 - 可访问的丰富互联网应用程序(WAI-ARIA)
W3C 的 WAI-ARIA 提供了如何构建动态内容和高级用户界面控件的指南。
资源
文档
辅助技术
测试
- 自动化工具
- 颜色工具
- 其他有用工具
用户
世界卫生组织估计,世界上有 15% 的人口有某种形式的残疾,其中 2-4% 的人残疾严重。这大约有 10 亿人;使残疾人成为世界上最大的少数群体。
存在大量不同的残疾,大致可以分为四类
- 视觉 - 这些用户可以通过使用屏幕阅读器、屏幕放大、控制屏幕对比度或点字显示器受益。
- 听觉 - 这些用户可以通过字幕、旁白或手语视频受益。
- 运动 - 这些用户可以通过一系列的 运动障碍辅助技术 受益:语音识别软件、眼动、单开关访问、头部操纵杆、吸气和吹气开关、大号轨迹球鼠标、适应性键盘或其他辅助技术。
- 认知 - 这些用户可以通过补充媒体、内容的结构化组织、清晰简洁的写作受益。
查看 WebAim 的以下链接,了解用户的情况